Les images sont de la plus grande importance sur internet. C’est indéniable. Que ce soit pour afficher des données sous forme de graphiques, pour illustrer un texte et le rendre moins ennuyeux à lire ou pour montrer au monde un portefeuille de travaux accomplis, les images permettent aux web surfeurs de profiter d’une expérience en ligne agréable et enrichissante. Il n’est donc pas possible de s’en passer lorsque l’on crée du contenu.
Le problème est qu’ajouter des images à son site peut sérieusement impacter la vitesse de chargement de celui-ci. Les écrans bénéficient de résolutions toujours plus importantes et cela oblige à mettre en ligne des images toujours lourdes et donc qui ralentissent le chargement du site. Avoir de belles photos sur son site permet donc d’offrir meilleure expérience au visiteur mais un site lent a un effet inverse.
Il y a une solution à ce problème. Et cette solution passe par l’optimisation de vos images.
Qu’est ce que l’optimisation des images
De façon générale, l’optimisation des images est l’ensemble des actions qui visent à réduire le poids des images. Par poids on entend taille du fichier. Il faut bien entendu veiller à ne pas trop réduire la qualité visuelle de l’image. Mais l’optimisation de vos images doit aussi avoir pour but qu’elles apparaissent en haut des résultats de recherche de Google.

Pourquoi l’optimisation des images est elle si importante ?
Les internautes sont très impatients. Un site qui prend un peu trop de temps à s’afficher voit son taux de rebond grimper en flèche. Il faut s’efforcer de garder le temps de chargement d’une page en dessous de 2 secondes.
Et un des principaux facteurs de ralentissement du chargement sont les images mal dimensionnées et trop lourdes. D’où l’importance de les optimiser pour améliorer l’expérience utilisateur.
Ceci, bien entendu, sans parler du fait que plus vos images sont inutilement volumineuses, plus elles occupent de l’espace disque et prennent de la bande passante. Cela peut entraîner des frais d’hébergement inutiles.
Voici tout ce qu’il faut faire pour optimiser vos images pour le web :
- Testez la vitesse de votre site
- Choisissez le format le plus adaptée
- Redimensionnez vos photos avant de l’exporter
- Compressez vos images
- Nommez vos images avec un nom compréhensible qui la décrit bien
- Automatisez l’optimisation avec une extension
- Remplissez la balise alt de façon optimale
- Utilisez un sitemap d’image
- Chargez une image de basse qualité d’abord avec le Blur Up
- Utilisez le lazy load
Testez la vitesse de votre site
Afin de pouvoir vérifier l’impact positif, sur le temps de chargement de votre site, des optimisations que vous apportez à vos images, commencez par faire des tests de vitesse.

Pour tester la vitesse de vos pages vous pouvez utiliser les outils gratuits suivant :
- PageSpeed Insights de Google
- GTmetrix (en anglais)
- Uptrends, très bien fait et qui permet de choisir le type de navigateur et la résolution d’écran entre autre
- Dareboost est un autre outil très utile
Chacun des ces outils fonctionne de façon un peu différente mais l’idée reste la même : vous aider à identifier ce qui ralenti l’affichage de votre site.
Il vous suffit de vous rendre sur les différents outils et d’entrer l’adresse de votre site puis de lancer l’analyse. En quelques secondes vous obtenez un rapport détaillé et un score.
C’est ce score que vous allez améliorer en optimisant vos images. Vous pourrez ainsi voir le bénéfice de votre travail d’optimisation et le quantifier.
Choisissez le format d’image le plus adapté
Lorsque vous sauvegardez vos images (depuis votre appareil photo ou en les exportant depuis un logiciel de type Photoshop), vous pouvez spécifier le type du fichier.
Les types de fichiers les plus utilisés pour le web sont les formats JPEG, PNG et GIF. Chacun d’eux a ses avantages et ses inconvénients et il convient de décider lequel est le plus adéquat dans la situation qui vous concerne.
Le format JPEG
Le format JPEG est le plus adapté pour les photos (photos de scènes, de paysages, de portraits, etc.). Ce format supporte un haut taux de compression avec une perte de qualité acceptable dans le rendu des photos.
Vous pouvez donc utiliser ce format d’image pour la plupart des photos que vous utilisez sur votre site mais pas pour les graphiques et les autres images qui ne comportent pas beaucoup de couleurs et de détails mais qui demandent une grande netteté, et encore moins les images avec un fond transparent. Le format JPEG n’accepte pas la transparence et la transforme en fond blanc.
Si vous avez une boutique en ligne, le format JPEG sera le plus adapté pour les photos de vos produits.
Voici un exemple qui vous montre la perte de qualité d’une photo JPEG en fonction du taux de compression, ainsi que le gain en poids (en ko). Merci de cliquer sur les vignettes pour voir chaque photo en grande taille.
Vous pouvez voir que la différence entre la qualité maximale et la qualité minimale est faible par rapport au poids de l’image qui passe de 873kb à 63kb. Sur le réglage minimum, la qualité n’est quand même pas suffisante pour un site internet, surtout pour des photos de produits. Il vous faudra donc régler la qualité entre 50 et 80 environ lorsque vous exportez votre image.
Vous ne pouvez pas utiliser le format PNG pour des photos comme celle-ci. La qualité serait excellente, mais le poids de l’image se serait de 1.34Mb, donc bien trop lourd. Le GIF lui offrirait une trop faible qualité.
Le format PNG
Le format PNG est bien adapté aux images qui ne comportent pas beaucoup de couleurs (comme les icônes, les illustrations, les graphiques) et/ou si vous avez besoin d’un fond transparent.
Vous pouvez choisir entre le PNG 24 ou le PNG 8 dont la qualité est moins bonne mais peut convenir pour certaines images. Le poids est beaucoup plus faible avec du PNG 8.
Le format GIF
Le 3eme format le plus utilisé pour les sites internet est le format GIF. Il ne supporte que 256 couleurs (comme le PNG 8) et donc il ne peut être utilisé que pour des images simples avec peu de couleurs sans dégradés. Il offre un moins bon taux de compression que le PNG 8 et donc il perd de plus en plus de terrain face à celui ci.
Le format GIF supporte les animation à la différence du PNG et du JPEG.
Redimensionner vos photos avant de les mettre en ligne
La première chose à faire pour optimiser vos photos et vos images et de les redimensionner à la bonne taille avent de les mettre en ligne. Les photos prisent avec les téléphones sont très grandes de nos jours et il est impératif d’en réduire la taille. A moins que vous ne soyez un photographe, il rarement utile de mettre en ligne des photos de plus de 1500 pixels de plus grand côté.

Imaginons que vous créez une page sur laquelle vous désirez publier une photo. Cela peut être une page de blog par exemple, ou une page produit sur votre boutique en ligne. Si votre site affiche la photo en 500 X 500 par exemple, et que vous chargiez une photo de 2000 X 2000, tous les pixels en trop ne font que ralentir l’affichage de votre page sans apporter aucun bénéfice en terme de qualité d’image.
C’est aussi de l’espace perdu pour le stockage du fichier. Il faut donc redimensionner votre photo pour qu’elle est la bonne taille, dans ce cas 500X500 avant de la publier.
Pour cela plusieurs outils sont disponibles mais le plus simple (et gratuit) est Canva.com. Bien entendu vous pouvez utiliser Paint, disponible sur Windows, ou Preview sur Apple.
WordPress depuis la version 4.4 génère plusieurs tailles d’images qui s’adaptent a la taille de l’écran. Il est quand même recommande de réduire les dimensions de la photo que vous mettez en ligne. Prenez une dimension un peu supérieure à la plus grande des version de la photo qui seront affichées sur le site.
Compressez vos photos et vos images
Lorsque votre image est aux bonnes dimensions et que vous l’avez sauvegardée dans le bon format, il vous faut la compresser au maximum afin qu’elle soit la moins lourde possible.

Si votre site est sous WordPress, vous pouvez installer une extension comme Resmush.it (gratuite) ou Shortpixel (payante). Vous vous contentez alors de mettre en ligne l’image et l’extension compresse elle même le fichier. Vous n’avez rien a faire et le poids de votre photo est réduit de moitie environ sans perte notable de qualité.
Si votre site n’est pas sous WordPress, vous pouvez vous rendre sur https://compressor.io/ ou vous pouvez compresser vos photos le plus simplement du monde et gratuitement.
Chargez d’abord une image de petite taille (Blur Up).
Même avec les techniques précédemment décrites, il y a des cas ou votre page peut prendre trop longtemps à s’afficher (page qui contient beaucoup de photos, ou pages qui affichent des photos très grandes par exemple). Il est alors recommande d’utiliser une technique qui donne au visiteur l’impression que votre photo charge plus vite.
Il s’agit de charger d’abord une image de basse qualité qui va s’afficher très vite puis être remplacée par la vraie photo. Ainsi vous voyez d’abord une image floue, puis l’image nette.
Cette technique se réalise à l’aide d’un code CSS mais sur WordPress certaines extensions offrent cette possibilité. C’est le cas LiteSpeed Cache notamment.
Nommez vos images avec un nom compréhensible qui la décrit bien
Renommer vous photos et donnez leur un nom avec les mots clés qui la représentent. C’est très important d’un point de vue SEO et cette simple technique fera apparaitre votre photo bien plus haut dans les résultats de recherche.
Si vous mettez en ligne votre photo sans la renommer, le fichier aura probablement un nom du style 13135120201105.jpg. Si la photo représente la paire de chaussures que vous désirez vendre sur votre boutique en ligne, un nom du type chaussures-cuir-noir-marque-untel.jpg est bien plus adaptée.
Inutile cependant de créer des noms a rallonge bourrés de mots clés comme chaussure-chaussures-baskets-souliers.jpg. Car les moteurs de recherche pourraient considérer qu’il s’agit de spam et reléguer votre photo aux dernières positions.
Décrivez simplement et honnêtement votre photo en 3 ou 4 mots maximum, séparés par des – et sans mettre de la, le, du, de etc.
Automatisez l’optimisation avec une extension
Vous devez commencer a vous dire que décidément, l’optimisation de photos est un processus vraiment long et compliqué. Heureusement pour les personnes dont le site est propulsé par WordPress, il existe de nombreuses extensions capables de faire la plus grande partie du travail. Certaines sont gratuites et d’autres sont payantes. Nous vous recommandons Resmush (gratuite) et Shortpixel (prix très raisonnable).
Sur Resmush vous pouvez régler le taux de compression au chiffre près. Nous vous recommandons 60. Sur Shortpixel, laissez le réglage sur Lossy.
Il ne vous restera plus qu’a redimensionner la photo et la renommer avant de la charger sur votre site.
Remplissez la balise alt de façon optimale
Il faut toujours bien penser a remplir la balise alt de vos photos. Il suffit simplement de décrire l’image normalement en essayant y mettant un ou des mots clés sans exagérer.
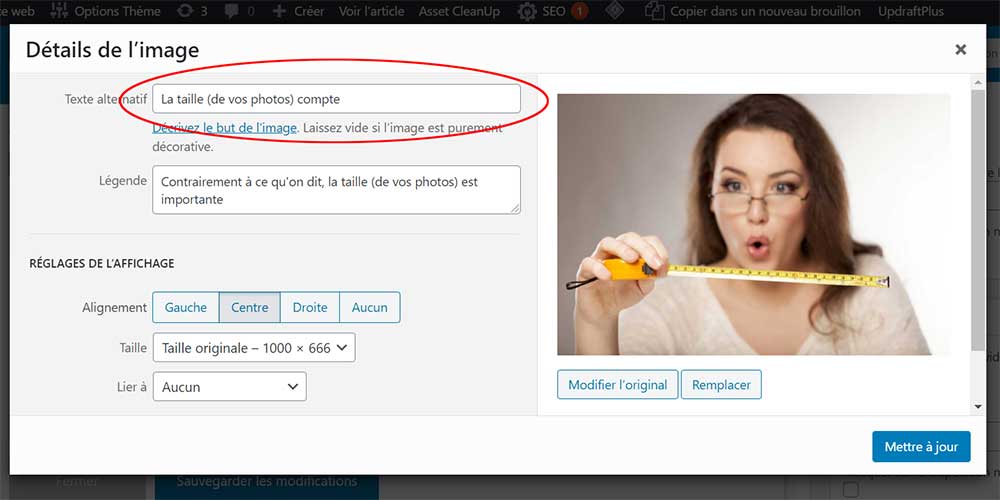
Sur WordPress cela se fait en remplissant le champ “Texte alternatif” lorsque vous mettez votre photo en ligne.

Vous pouvez reprendre le nom de la photo si vous avez suivi les conseils du paragraphe “Nommez vos images avec un nom compréhensible qui la décrit bien”.
La aussi cette opération a pour but d’améliorer le classement de votre photo et de votre page dans les moteurs de recherche. Ainsi Google comprendra mieux le sujet de votre photo et la proposera dans les résultats de recherche lorsqu’un internaute cherchera les mots clés qui figurent dans la balise alt.
Utilisez un sitemap d’image
N’oubliez pas d’ajouter vos images au sitemap du site ou de créer un sitemap dédié aux images. La encore si vous êtes sur WordPress, rien de plus simple avec l’utilisation d’une extension.
L’avantage est de permettre à Google de trouver les photos qu’il aurait pu rater et donc de renforcer votre présence dans les résultats de recherche.
Les moteurs de recherche peuvent ne pas trouver les photos qui ne sont pas appelées dans le code source de la page. C’est donc grâce au sitemap que les moteurs peuvent indexer ces photos.
Utilisez le lazy load
Quand quelqu’un arrive sur votre site, il commence la visite en haut de la page. Et il lisent un peu de contenu avant de commencer a descendre.
Le lazy load est une technique qui consiste a ne charger d’abord que les photos qui sont visibles à l’écran. En effet normalement toutes les images de la page internet que vous visitez se chargent en même temps. Celles qui sont directement visibles et celles qui ne sont visibles que quand vous descendez dans la page.
Le chargement des images qui ne sont pas visibles ralenti d’autant le chargement des images qui sont visibles. Le visiteur doit donc attendre plus longtemps avant que tout soit charge sur son écran.
Le lazy load corrige ce problème en allouant en donnant la priorité au chargement des images visibles. Les autres se chargent au fur et a mesure qu’elles apparaissent a la vue du visiteur.